<< | 2025 年07 月 | 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | >>
Updated
2025.07.09 (Wed)
2025.07.09 (Wed)
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
Updated
2009.05.26 (Tue)
2009.05.26 (Tue)
携帯サイトの開発をASPですることにしたのであるが、これが、なかなか難しい。
まず、私の開発環境は VISUAL STUDIO 2008 + DBは sqlserver 2005である。
ここで、開発経験のある方はピンとくるかもしれないが、日本の携帯サイト開発は
VISUAL STUDIO 2008 よりも、VISUAL STUDIO 2005 の方がすぐれているという事実がある。
なぜなら、VISUAL STUDIO 2005では 標準装備であった mobile control が2008では
突然消えてしまったからである。
これには、マイクロソフト、VisualStudio2008 に落胆したユーザーは日本にゴロゴロ
といる事であろう。
ただし、全くできないわけではなく、テンプレートをインストールして、
プレビュー等は、エミュレーター的な docomoのi-mode携帯ブラウザを使えば良い。
詳しくは @IT の記事を参照して欲しい。
http://www.atmarkit.co.jp/fdotnet/dotnettips/725vs2008mobile/vs2008mobile.html
マイクロソフトのモバイル開発チームブログ
http://blogs.msdn.com/webdevtools/archive/2007/09/17/tip-trick-asp-net-mobile-development-with-visual-studio-2008.aspx
I-mode HTML シュミレーター
http://www.nttdocomo.co.jp/service/imode/make/content/browser/html/index.html
au シュミレーター
「 Openwave SDK3.3.1K 」
http://www.au.kddi.com/ezfactory/tool/ue/index.html
SoftBank用
「 ウェブコンテンツヴューア 」
https://creation.mb.softbank.jp/members/index.html
VISUALSTUDIO2008 に モバイル開発用のテンプレートをインストールしたらば、
一旦モバイル開発用のテンプレートを開いて、既存のWEB.confgは 削除することも
忘れずに。
Web.config も携帯開発用の web.config を使わないと駄目である。
この各キャリア用のVIEWER をダウンロードしたら、後は、VISUALSTUDIO2008 の
モバイル開発テンプレートの aspx をアクティブにして、
ファイルから ブラウザの選択を行い、各キャリア用のVIEWERのexeを登録した後に、
デバッグを行う前に、規定のブラウザに選択すればよい。
The development of the ASP of Japanese mobile sites to be in this difficult.
First, my development environment VISUAL STUDIO 2008 + DB in sqlserver 2005.
Here, you have development experience may come to develop a mobile site in Japan
VISUAL STUDIO 2008 than, VISUAL STUDIO 2005 that are better than
There is real.
Because, VISUAL STUDIO 2005 standard was in 2008 in the mobile control
Is
Because it suddenly disappeared.
This includes Microsoft, VisualStudio2008 grounder to the user who is disappointed in Japan
Grounder
I would have.
However, not exactly not, install the template
And preview, and the i-mode emulator docomo good using mobile browser
.
@ IT For more information please refer to the article.
http://www.atmarkit.co.jp/fdotnet/dotnettips/725vs2008mobile/vs2008mobile.html
Microsoft Mobile Development Team Blog
http://blogs.msdn.com/webdevtools/archive/2007/09/17/tip-trick-asp-net-mobile-development-with-visual-studio-2008.aspx
I-mode HTML simulator
http://www.nttdocomo.co.jp/service/imode/make/content/browser/html/index.html
au simulator
"Openwave SDK3.3.1K"
http://www.au.kddi.com/ezfactory/tool/ue/index.html
For SoftBank
"UEBUKONTENTSUVUYUA"
https://creation.mb.softbank.jp/members/index.html
After installing it VISUALSTUDIO2008 templates for mobile development,
Open the template for the mobile once developed, is to remove the existing WEB.confg
Also
Remember.
Web.config for mobile development and the need to use the web.config.
For each carrier VIEWER After downloading this, then, VISUALSTUDIO2008 of
Aspx template and active mobile development,
Select the browser from the file, for each carrier VIEWER of the registered exe
,
Before debugging, you can choose the provisions in the browser.
まず、私の開発環境は VISUAL STUDIO 2008 + DBは sqlserver 2005である。
ここで、開発経験のある方はピンとくるかもしれないが、日本の携帯サイト開発は
VISUAL STUDIO 2008 よりも、VISUAL STUDIO 2005 の方がすぐれているという事実がある。
なぜなら、VISUAL STUDIO 2005では 標準装備であった mobile control が2008では
突然消えてしまったからである。
これには、マイクロソフト、VisualStudio2008 に落胆したユーザーは日本にゴロゴロ
といる事であろう。
ただし、全くできないわけではなく、テンプレートをインストールして、
プレビュー等は、エミュレーター的な docomoのi-mode携帯ブラウザを使えば良い。
詳しくは @IT の記事を参照して欲しい。
http://www.atmarkit.co.jp/fdotnet/dotnettips/725vs2008mobile/vs2008mobile.html
マイクロソフトのモバイル開発チームブログ
http://blogs.msdn.com/webdevtools/archive/2007/09/17/tip-trick-asp-net-mobile-development-with-visual-studio-2008.aspx
I-mode HTML シュミレーター
http://www.nttdocomo.co.jp/service/imode/make/content/browser/html/index.html
au シュミレーター
「 Openwave SDK3.3.1K 」
http://www.au.kddi.com/ezfactory/tool/ue/index.html
SoftBank用
「 ウェブコンテンツヴューア 」
https://creation.mb.softbank.jp/members/index.html
VISUALSTUDIO2008 に モバイル開発用のテンプレートをインストールしたらば、
一旦モバイル開発用のテンプレートを開いて、既存のWEB.confgは 削除することも
忘れずに。
Web.config も携帯開発用の web.config を使わないと駄目である。
この各キャリア用のVIEWER をダウンロードしたら、後は、VISUALSTUDIO2008 の
モバイル開発テンプレートの aspx をアクティブにして、
ファイルから ブラウザの選択を行い、各キャリア用のVIEWERのexeを登録した後に、
デバッグを行う前に、規定のブラウザに選択すればよい。
The development of the ASP of Japanese mobile sites to be in this difficult.
First, my development environment VISUAL STUDIO 2008 + DB in sqlserver 2005.
Here, you have development experience may come to develop a mobile site in Japan
VISUAL STUDIO 2008 than, VISUAL STUDIO 2005 that are better than
There is real.
Because, VISUAL STUDIO 2005 standard was in 2008 in the mobile control
Is
Because it suddenly disappeared.
This includes Microsoft, VisualStudio2008 grounder to the user who is disappointed in Japan
Grounder
I would have.
However, not exactly not, install the template
And preview, and the i-mode emulator docomo good using mobile browser
.
@ IT For more information please refer to the article.
http://www.atmarkit.co.jp/fdotnet/dotnettips/725vs2008mobile/vs2008mobile.html
Microsoft Mobile Development Team Blog
http://blogs.msdn.com/webdevtools/archive/2007/09/17/tip-trick-asp-net-mobile-development-with-visual-studio-2008.aspx
I-mode HTML simulator
http://www.nttdocomo.co.jp/service/imode/make/content/browser/html/index.html
au simulator
"Openwave SDK3.3.1K"
http://www.au.kddi.com/ezfactory/tool/ue/index.html
For SoftBank
"UEBUKONTENTSUVUYUA"
https://creation.mb.softbank.jp/members/index.html
After installing it VISUALSTUDIO2008 templates for mobile development,
Open the template for the mobile once developed, is to remove the existing WEB.confg
Also
Remember.
Web.config for mobile development and the need to use the web.config.
For each carrier VIEWER After downloading this, then, VISUALSTUDIO2008 of
Aspx template and active mobile development,
Select the browser from the file, for each carrier VIEWER of the registered exe
,
Before debugging, you can choose the provisions in the browser.
PR
Updated
2009.05.27 (Wed)
2009.05.27 (Wed)
ASP.NET2.0
VISUALSTUDIO 2008 の 日本のモバイルサイト開発において、au で文字化けがおこるという事象に
見舞われた。
そんなときにググッてみると… うん出てくる出てくる。
SE奮闘記 さん
http://se-suganuma.blogspot.com/2008/04/aspnetau.html
UPさんのBlog
http://snowaqua.spaces.live.com/blog/cns!C6295158C662271!259.entry
などであります。
その結果
web.config に 次の記述をすればよろしいことがわかりました。
①
<
globalization culture="ja-JP" requestEncoding="shift_jis" responseEncoding="shift_jis" enableBestFitResponseEncoding="true"/
>
or
②
<
globalization culture="ja-JP" requestEncoding="shift-jis" responseEncoding="shift-jis" enableBestFitResponseEncoding="true"
/>
"shift_jis"
でも
"shift-jis"
でも見事にau 端末において文字化けは解消されました。
めでたしめでたし。
ASP.NET2.0
VISUALSTUDIO 2008 in the development of Japan's mobile site, au garbled on the events that occur in
Suffered.
I Googling when it comes out ... yeah.
He struggled SE Diary
http://se-suganuma.blogspot.com/2008/04/aspnetau.html
UP's Blog
http://snowaqua.spaces.live.com/blog/cns!C6295158C662271!259.entry
Respectively.
As a result
web.config and found that the following if you want.
①
<
globalization culture="ja-JP" requestEncoding="shift_jis" responseEncoding="shift_jis" enableBestFitResponseEncoding="true"/
>
or
②
<
globalization culture="ja-JP" requestEncoding="shift-jis" responseEncoding="shift-jis" enableBestFitResponseEncoding="true"
/>
"shift_jis"
But
"shift-jis"
Au but brilliantly funny characters in the terminal has been eliminated.
Very wonderful.
VISUALSTUDIO 2008 の 日本のモバイルサイト開発において、au で文字化けがおこるという事象に
見舞われた。
そんなときにググッてみると… うん出てくる出てくる。
SE奮闘記 さん
http://se-suganuma.blogspot.com/2008/04/aspnetau.html
UPさんのBlog
http://snowaqua.spaces.live.com/blog/cns!C6295158C662271!259.entry
などであります。
その結果
web.config に 次の記述をすればよろしいことがわかりました。
①
<
globalization culture="ja-JP" requestEncoding="shift_jis" responseEncoding="shift_jis" enableBestFitResponseEncoding="true"/
>
or
②
<
globalization culture="ja-JP" requestEncoding="shift-jis" responseEncoding="shift-jis" enableBestFitResponseEncoding="true"
/>
"shift_jis"
でも
"shift-jis"
でも見事にau 端末において文字化けは解消されました。
めでたしめでたし。
ASP.NET2.0
VISUALSTUDIO 2008 in the development of Japan's mobile site, au garbled on the events that occur in
Suffered.
I Googling when it comes out ... yeah.
He struggled SE Diary
http://se-suganuma.blogspot.com/2008/04/aspnetau.html
UP's Blog
http://snowaqua.spaces.live.com/blog/cns!C6295158C662271!259.entry
Respectively.
As a result
web.config and found that the following if you want.
①
<
globalization culture="ja-JP" requestEncoding="shift_jis" responseEncoding="shift_jis" enableBestFitResponseEncoding="true"/
>
or
②
<
globalization culture="ja-JP" requestEncoding="shift-jis" responseEncoding="shift-jis" enableBestFitResponseEncoding="true"
/>
"shift_jis"
But
"shift-jis"
Au but brilliantly funny characters in the terminal has been eliminated.
Very wonderful.
Updated
2009.06.12 (Fri)
2009.06.12 (Fri)
GridViewのフィールドの値で、DBの項目の値に応じて画像を表示する方法を
紹介したい。
GridViewのImageField/HyperLinkFieldの使い方である。
紹介HP
http://www.atmarkit.co.jp/fdotnet/dotnettips/807aspgridvwimage/aspgridvwimage.html
スレッド
http://www.atmarkit.co.jp/bbs/phpBB/viewtopic.php?topic=37793&forum=7
紹介HPにもあるとおり
DataImageUrlFieldには DBから挿入するフィールド名
DataImageUrlFormatString には 実際の値(画像のURL)を入力
つまり、フィールド名に対して、値は直接画像のURLを送るというイメージで、OK

たとえばプログラム上で画像を出力する操作を行うとしたら、
データテーブル準備
Dim dt As DataTable = New DataTable()
Dim dr As DataRow
dt.Columns.Add(New DataColumn("フィールド名", GetType(String)))
dr = dt.NewRow()
ストアド呼び出し
Dim TAAdapter As ストアドtableAdapter = _
New ストアドTableAdapter
Dim dtTB As ストアドDataTable = ストアドDataTable
TAAdapter_new.Fill(dtTB, 引数…)
If Not IsDBNull(dtTB.Rows(0).Item("フィールド名 ")) Then
Select Case dtTB2_new.Rows(0).Item("フィールド名 ")
Case "1"
dr(4) = "http://k.yimg.jp/images/top/sp/logo.gif"
Case "2"
dr(4) = "http://homepage3.nifty.com/hirochang/titlea.gif"
Case "3"
dr(4) = "http://www.dab.hi-ho.ne.jp/takasito/Google.jpg"
Case "4"
dr(4) = "http://www.google.co.jp/intl/ja_jp/images/logo.gif"
Case "5"
dr(4) = "http://image.excite.co.jp/feed/snap/09_06_12_01.gif"
Case "6"
dr(4) = "http://oogle.com/images/logo2.png"
Case "7"
dr(4) = "http://k.yimg.jp/images/top/sp/logo.gif"
Case "8"
dr(4) = "http://k.yimg.jp/images/top/sp/logo.gif"
Case Else
End Select
End If
dt.Rows.Add(dr)
Me.GridView1.DataSource = dt
GridView1.DataBind()
ASP側のイメージフィールドは
という感じである。

省いた所も多いので、皆の方、それぞれのやり方で
DB
↓
値を取得
↓
値に応じて、画像のURLをGridViewのフィールド名に送る
というプロセスを考えてみてほしい。
紹介したい。
GridViewのImageField/HyperLinkFieldの使い方である。
紹介HP
http://www.atmarkit.co.jp/fdotnet/dotnettips/807aspgridvwimage/aspgridvwimage.html
スレッド
http://www.atmarkit.co.jp/bbs/phpBB/viewtopic.php?topic=37793&forum=7
紹介HPにもあるとおり
DataImageUrlFieldには DBから挿入するフィールド名
DataImageUrlFormatString には 実際の値(画像のURL)を入力
つまり、フィールド名に対して、値は直接画像のURLを送るというイメージで、OK
たとえばプログラム上で画像を出力する操作を行うとしたら、
データテーブル準備
Dim dt As DataTable = New DataTable()
Dim dr As DataRow
dt.Columns.Add(New DataColumn("フィールド名", GetType(String)))
dr = dt.NewRow()
ストアド呼び出し
Dim TAAdapter As ストアドtableAdapter = _
New ストアドTableAdapter
Dim dtTB As ストアドDataTable = ストアドDataTable
TAAdapter_new.Fill(dtTB, 引数…)
If Not IsDBNull(dtTB.Rows(0).Item("フィールド名 ")) Then
Select Case dtTB2_new.Rows(0).Item("フィールド名 ")
Case "1"
dr(4) = "http://k.yimg.jp/images/top/sp/logo.gif"
Case "2"
dr(4) = "http://homepage3.nifty.com/hirochang/titlea.gif"
Case "3"
dr(4) = "http://www.dab.hi-ho.ne.jp/takasito/Google.jpg"
Case "4"
dr(4) = "http://www.google.co.jp/intl/ja_jp/images/logo.gif"
Case "5"
dr(4) = "http://image.excite.co.jp/feed/snap/09_06_12_01.gif"
Case "6"
dr(4) = "http://oogle.com/images/logo2.png"
Case "7"
dr(4) = "http://k.yimg.jp/images/top/sp/logo.gif"
Case "8"
dr(4) = "http://k.yimg.jp/images/top/sp/logo.gif"
Case Else
End Select
End If
dt.Rows.Add(dr)
Me.GridView1.DataSource = dt
GridView1.DataBind()
ASP側のイメージフィールドは
という感じである。
省いた所も多いので、皆の方、それぞれのやり方で
DB
↓
値を取得
↓
値に応じて、画像のURLをGridViewのフィールド名に送る
というプロセスを考えてみてほしい。
Updated
2009.07.13 (Mon)
2009.07.13 (Mon)
http://tatumin.blog66.fc2.com/blog-entry-288.html
http://www.atmarkit.co.jp/bbs/phpBB/viewtopic.php?topic=30907&forum=7
こんな原因不明のエラーは、
パーツを他のページよりコピペしたら、発生した。
マスターページ使用のコンテンツにおきやすいんだって。
2時間以上、デバッグして、ネットで調べた…。
とりあえず、時間がなかったので、UPDATEパネルと、パネル構造
消したら、通った。
なんかClientScript,とjavaスク関係のエラーだったから、
単純に、AJAXの機能を使用を制限したら、エラーが出なくなった。
また、ゆっくり検証は必要だが、応急措置……
http://www.atmarkit.co.jp/bbs/phpBB/viewtopic.php?topic=30907&forum=7
こんな原因不明のエラーは、
パーツを他のページよりコピペしたら、発生した。
マスターページ使用のコンテンツにおきやすいんだって。
2時間以上、デバッグして、ネットで調べた…。
とりあえず、時間がなかったので、UPDATEパネルと、パネル構造
消したら、通った。
なんかClientScript,とjavaスク関係のエラーだったから、
単純に、AJAXの機能を使用を制限したら、エラーが出なくなった。
また、ゆっくり検証は必要だが、応急措置……
Updated
2009.08.18 (Tue)
2009.08.18 (Tue)
携帯サイトをASP.NETを作る(特に、動的にリスト形式で項目を増やしていく方法
消えないように転載させていただきました。後日、自己ソース、
書式:
CommandStyle=”String”
DataMember=”String”
DataSource=”Object”
DefaultCommand=”Eventhandler”
ItemCount=”Int32”
LabelField=”String”
LabelStyle=”String”
OnItemDataBind=”Eventhandler”
OnItemCommand=”Eventhandler”
OnLoadItems=”Eventhandler”
OnShowItemCommands=”Eventhandler”
TableFields=”String”>
DataField=”String”
FormatString=”String”
Visible=”{False|True}” />
● ObjectListにDataSetの複数のフィールドを表示するサンプル
図 ObjectListにDataSetの複数のフィールドを表示するサンプル
このサンプルは、ObjectListに商品テーブルをバインドして、アイテム別の明細を表示します。図4-2-3-1の左画面には、商品テーブルの商品名が表示されます。画面最下位の「戻る」「次へ」のボタンでページを移動することができます。商品テーブルの一覧からアイテムを選択すると、右画面のように商品ID、商品名、単位、単価、在庫が明細行に表示されます。商品名は、ヘッダに表示されます。
サンプルの行33-42では、ObjectListを定義しています。行35では、AutoGenerateFieldsプロパティにFalseを設定してフィールドが自動生成されないようにしています。行36では、LabelFieldに商品テーブルの商品名を設定しています。LabelFieldに設定したフィールドが、アイテムの一覧画面にハイパーリンクとして表示されます。
行37-41では、タグで商品テーブルの商品ID、商品名、単位、単価、在庫のフィールドを選択しています。タグで選択したフィールドが明細画面の明細行に表示されます。明細画面のヘッダには、LabelFieldに設定したフィールドが表示されます。だたし、商品名のタグではVisibleプロパティにFalseを設定していますので明細行に表示されません。(商品名は、明細画面のヘッダに表示されますので明細行に表示する必要ありません。)
32:
33:
35: AutoGenerateFields="False"
36: LabelField="ProductName">
37:
38:
39:
40:
41:
42:
43:
Page_Loadイベントの行11-13では、ページが最初にロードされたときSub BindObjectList()を呼び出して、ObjectListに商品テーブルをバインドします。
10: Sub Page_Load()
11: If Not IsPostBack Then
12: BindObjectList()
13: End If
14: End Sub
Sub BindObejctList()の行17では、商品テーブルからレコードを抽出するSQLを生成しています。行18-19では、Web.configからデータベースに接続するConnectionStringを取得しています。行24では、OleDbDataAdapterのFill()メソッドでDataSetに商品テーブルを取り込んでいます。行25-28のWith…End Withでは、ObjectListのDataSourceプロパティにDataSetを設定してDataBind()メソッドでバインドしています。
16: Sub BindObjectList()
17: Dim strSQL As String = "Select * From Products"
18: Dim strCon As String = _
19: ConfigurationSettings.AppSettings("conStringNw")
20: Dim con As New OleDbConnection(strCon)
21: Dim da As New OleDbDataAdapter(strSQL, con)
22: Dim ds As New DataSet()
23:
24: da.Fill(ds, "Products")
25: With olstProducts
26: .DataSource = ds
27: .DataBind()
28: End With
29: End Sub
● ObjectListのTableFieldsプロパティに複数のフィールドを設定して表示するサンプル
図 ObjectListのTableFieldsプロパティに複数のフィールドを設定して表示するサンプル
このサンプルは、ObjectListのアイテムリストに複数のフィールドを表示しています。アイテムリストに複数のフィールドを表示するには、ObjectListのTableFieldsプロパティにデータベースのフィールドをセミコロン(;)区切りで指定します。
サンプルの行33-46では、ObjectListを定義しています。行36では、LabelFieldプロパティに商品名のフィールドを設定しています。行37では、TableFieldプロパティに商品名と単価のフィールドを設定しています。TableFieldで指定したフィールドは、図4-2-3-2の左画面のアイテムリストに表示されます。LabelFieldに指定したフィールドがハイパーリンクとして表示されます。
行38-45では、タグで商品テーブルの商品ID、商品名、単位、単価、在庫のフィールドを選択しています。タグで選択したフィールドは、右画面の明細行に表示されます。ただし、商品名のようにVisibleプロパティにFalseを設定すると明細行に表示されません。
32:
33:
35: AutoGenerateFields="False"
36: LabelField="ProductName"
37: TableFields="ProductName;UnitPrice">
38:
39:
41:
42:
44:
46:
47:
Page_Loadイベントの行11-13では、ページが最初にロードされたときSub BindObjectList()を呼び出して、ObjectListに商品テーブルをバインドします。
10: Sub Page_Load()
11: If Not IsPostBack Then
12: BindObjectList()
13: End If
14: End Sub
● ObjectListのアイテムに複数のコマンドを表示するサンプル
図 ObjectListのアイテムに複数のコマンドを表示するサンプル
このサンプルは、アイテムの明細画面に「注文」「取消」「戻る」のコマンドボタンを表示します。明細画面にコマンドボタンを表示するには、タグを追加します。
サンプルの行44-57では、ObjectListを定義しています。行47では、OnItemCommandイベントを登録しています。このイベントは、コマンドボタンを選択したときに発生します。行55-56では、タグで「注文」と「取消」のコマンドボタンを定義しています。ここで定義したコマンドボタンは、明細画面に表示されます。
43:
44:
46: AutoGenerateFields="False"
47: OnItemCommand="olstProducts_ItemCommand"
48: LabelField="ProductName"
49: TableFields="ProductName;UnitPrice">
50:
51:
52:
53:
54:
55:
56:
57:
58:
Page_Loadイベントでは、ページが最初にロードされたときにSub BindObjectList()を呼び出して、ObjectListに商品テーブルをバインドしています。
10: Sub Page_Load()
11: If Not IsPostBack Then
12: BindObjectList()
13: End If
14: End Sub
商品テーブルのアイテム一覧画面からアイテムを選択すると、明細画面にアイテムの明細行とコマンドボタンが表示されます。「注文」「取消」のボタンを選択すると、フォームがポストバックされてOnItemCommandイベントに制御が渡ります。このイベントでは、CommandNameプロパティを参照してどのコマンドボタンが選択されたか調べています。
「注文」のボタンが選択されたときは、「XXXの注文受け付けました」のメッセージを表示します。「取消」のボタンが選択されたときは、「XXXの注文取り消しました」のメッセージを表示します。
30: Sub olstProducts_ItemCommand(s As Object, e As ObjectListCommandEventArgs)
31: If e.CommandName = "Order" Then
32: ActiveForm = frmOrder
33: txtvOrder.Text = String.Format("{0}
の注文受け付けました.", _
34: e.ListItem("ProductName") )
35: ElseIf e.CommandName = "Cancel" Then
36: ActiveForm = frmCancel
37: txtvCancel.Text = String.Format("{0}
の注文取り消しました.", _
38: e.ListItem("ProductName") )
39: End If
40: End Sub
● ObjectListのアイテム別に異なるコマンドを表示するサンプル
図 ObjectListのアイテム別に異なるコマンドを表示するサンプル
このサンプルは、アイテム別に異なるコマンドボタンを表示します。アイテム別に異なるコマンドを表示するには、ObjectListにOnShowItemCommandsイベントを登録します。このサンプルでは、商品名を選択するとき商品区分テーブルから商品名を絞り込んで検索できるように改善しています。
サンプルの行78-81では、Listコントロールを定義しています。Listには、商品区分テーブルをバインドして表示します。行81では、OnItemCommandイベントを登録しています。このイベントには、アイテムを選択したときに制御が渡ります。
77:
78:
80: Decoration="None"
81: OnItemCommand="lstCategories_ItemCommand" />
82:
行85-99では、ObjectListコントロールを定義しています。行89では、OnShowItemCommandsイベントを登録しています。このイベントは、ObjectListのアイテム明細画面にコマンドボタンを表示するときに制御が渡ります。
84:
85:
87: AutoGenerateFields="False"
88: OnItemCommand="olstProducts_ItemCommand"
89: OnShowItemCommands="olstProducts_ShowItemCommands"
90: LabelField="ProductName"
91: TableFields="ProductName;UnitPrice">
92:
93:
94:
95:
96:
97:
98:
99:
104:
Page_Loadイベントでは、ページが最初にロードされたときにSub BindList()を呼び出しています。
10: Sub Page_Load()
11: If Not IsPostBack Then
12: BindList()
13: End If
14: End Sub
Sub BindList()では、商品区分テーブルをListコントロールにバインドしています。行24では、ListのDataSourceプロパティに商品区分テーブルのOleDbDataReaderを設定しています。行25-26では、DataTextField、DataValueFieldプロパティに商品区分テーブルの商品区分名、商品区分IDのフィールドを設定しています。行27では、DataBind()メソッドで商品区分テーブルをバインドしています。
16: Sub BindList()
17: Dim strSQL As String = "Select * From Categories"
18: Dim strCon As String = ConfigurationSettings.AppSettings("conStringNw")
19: Dim con As New OleDbConnection(strCon)
20: Dim cmd As New OleDbCommand(strSQL, con)
21:
22: con.Open()
23: With lstCategories
24: .DataSource = cmd.ExecuteReader(CommandBehavior.CloseConnection)
25: .DataTextField="CategoryName"
26: .DataValueField="CategoryID"
27: .DataBind()
28: End With
30: End Sub
Listコントロールから商品区分名を選択すると、フォームがポストバックされてListのOnItemCommandイベントに制御が渡ります。このイベントの行33では、ListItem.Valueプロパティから、選択したアイテムの商品区分IDを取得しています。行35では、Sub BindObjectList()を呼び出してObjectListに商品テーブルをバインドします。
32: Sub lstCategories_ItemCommand(s As Object, e As ListCommandEventArgs)
33: Dim intCategoryID As Integer = Int32.Parse(e.ListItem.Value)
34: ActiveForm = frmObjectList
35: BindObjectList(intCategoryID)
36: End Sub
Sub BindObjectList()では、商品テーブルから引数で指定された商品区分に属する商品のみ抽出して、ObjectListにバインドします。
38: Sub BindObjectList(intCategoryID As Integer)
39: Dim strSQL As String = "Select * From Products " & _
40: "Where CategoryID = ? " & _
41: "Order by ProductKana"
42: Dim strCon As String = ConfigurationSettings.AppSettings("conStringNw")
43: Dim con As New OleDbConnection(strCon)
44: Dim cmd As New OleDbCommand(strSQL, con)
45:
46: cmd.Parameters.Add("@CategoryID", OleDbType.Integer)
47: cmd.Parameters("@CategoryID").Value = intCategoryID
48:
49: con.Open()
50: With olstProducts
51: .DataSource = cmd.ExecuteReader(CommandBehavior.CloseConnection)
52: .DataBind()
53: End With
55: End Sub
ObjectListのアイテム一覧画面からアイテムを選択すると、フォームがポストバックされて明細画面にコマンドボタンが表示される直前にOnShowItemCommandsイベントに制御が渡ります。このイベントの行58-61では、選択したアイテムの在庫数を調べています。在庫数が0なら、「注文」と「取消」のコマンドボタンを除去して表示しないようにしています。在庫数が0以外のときは、「注文」と「取消」のコマンドボタンが表示されます。
57: Sub olstProducts_ShowItemCommands(s As Object, e As ObjectListShowCommandsEventArgs)
58: If e.ListItem("UnitsInStock") = 0 Then
59: e.Commands.Remove("Order")
60: e.Commands.Remove("Cancel")
61: End If
62: End Sub
ASP.NET Mobileでモバイルサイトを構築するための技術情報を公開中
との事。。。
ありがたやーーー。
消えないように転載させていただきました。後日、自己ソース、
書式:
CommandStyle=”String”
DataMember=”String”
DataSource=”Object”
DefaultCommand=”Eventhandler”
ItemCount=”Int32”
LabelField=”String”
LabelStyle=”String”
OnItemDataBind=”Eventhandler”
OnItemCommand=”Eventhandler”
OnLoadItems=”Eventhandler”
OnShowItemCommands=”Eventhandler”
TableFields=”String”>
DataField=”String”
FormatString=”String”
Visible=”{False|True}” />
● ObjectListにDataSetの複数のフィールドを表示するサンプル
図 ObjectListにDataSetの複数のフィールドを表示するサンプル
このサンプルは、ObjectListに商品テーブルをバインドして、アイテム別の明細を表示します。図4-2-3-1の左画面には、商品テーブルの商品名が表示されます。画面最下位の「戻る」「次へ」のボタンでページを移動することができます。商品テーブルの一覧からアイテムを選択すると、右画面のように商品ID、商品名、単位、単価、在庫が明細行に表示されます。商品名は、ヘッダに表示されます。
サンプルの行33-42では、ObjectListを定義しています。行35では、AutoGenerateFieldsプロパティにFalseを設定してフィールドが自動生成されないようにしています。行36では、LabelFieldに商品テーブルの商品名を設定しています。LabelFieldに設定したフィールドが、アイテムの一覧画面にハイパーリンクとして表示されます。
行37-41では、
32:
33:
35: AutoGenerateFields="False"
36: LabelField="ProductName">
37:
38:
39:
40:
41:
42:
43:
Page_Loadイベントの行11-13では、ページが最初にロードされたときSub BindObjectList()を呼び出して、ObjectListに商品テーブルをバインドします。
10: Sub Page_Load()
11: If Not IsPostBack Then
12: BindObjectList()
13: End If
14: End Sub
Sub BindObejctList()の行17では、商品テーブルからレコードを抽出するSQLを生成しています。行18-19では、Web.configからデータベースに接続するConnectionStringを取得しています。行24では、OleDbDataAdapterのFill()メソッドでDataSetに商品テーブルを取り込んでいます。行25-28のWith…End Withでは、ObjectListのDataSourceプロパティにDataSetを設定してDataBind()メソッドでバインドしています。
16: Sub BindObjectList()
17: Dim strSQL As String = "Select * From Products"
18: Dim strCon As String = _
19: ConfigurationSettings.AppSettings("conStringNw")
20: Dim con As New OleDbConnection(strCon)
21: Dim da As New OleDbDataAdapter(strSQL, con)
22: Dim ds As New DataSet()
23:
24: da.Fill(ds, "Products")
25: With olstProducts
26: .DataSource = ds
27: .DataBind()
28: End With
29: End Sub
● ObjectListのTableFieldsプロパティに複数のフィールドを設定して表示するサンプル
図 ObjectListのTableFieldsプロパティに複数のフィールドを設定して表示するサンプル
このサンプルは、ObjectListのアイテムリストに複数のフィールドを表示しています。アイテムリストに複数のフィールドを表示するには、ObjectListのTableFieldsプロパティにデータベースのフィールドをセミコロン(;)区切りで指定します。
サンプルの行33-46では、ObjectListを定義しています。行36では、LabelFieldプロパティに商品名のフィールドを設定しています。行37では、TableFieldプロパティに商品名と単価のフィールドを設定しています。TableFieldで指定したフィールドは、図4-2-3-2の左画面のアイテムリストに表示されます。LabelFieldに指定したフィールドがハイパーリンクとして表示されます。
行38-45では、
32:
33:
35: AutoGenerateFields="False"
36: LabelField="ProductName"
37: TableFields="ProductName;UnitPrice">
38:
39:
41:
42:
44:
46:
47:
Page_Loadイベントの行11-13では、ページが最初にロードされたときSub BindObjectList()を呼び出して、ObjectListに商品テーブルをバインドします。
10: Sub Page_Load()
11: If Not IsPostBack Then
12: BindObjectList()
13: End If
14: End Sub
● ObjectListのアイテムに複数のコマンドを表示するサンプル
図 ObjectListのアイテムに複数のコマンドを表示するサンプル
このサンプルは、アイテムの明細画面に「注文」「取消」「戻る」のコマンドボタンを表示します。明細画面にコマンドボタンを表示するには、
サンプルの行44-57では、ObjectListを定義しています。行47では、OnItemCommandイベントを登録しています。このイベントは、コマンドボタンを選択したときに発生します。行55-56では、
43:
44:
46: AutoGenerateFields="False"
47: OnItemCommand="olstProducts_ItemCommand"
48: LabelField="ProductName"
49: TableFields="ProductName;UnitPrice">
50:
51:
52:
53:
54:
55:
56:
57:
58:
Page_Loadイベントでは、ページが最初にロードされたときにSub BindObjectList()を呼び出して、ObjectListに商品テーブルをバインドしています。
10: Sub Page_Load()
11: If Not IsPostBack Then
12: BindObjectList()
13: End If
14: End Sub
商品テーブルのアイテム一覧画面からアイテムを選択すると、明細画面にアイテムの明細行とコマンドボタンが表示されます。「注文」「取消」のボタンを選択すると、フォームがポストバックされてOnItemCommandイベントに制御が渡ります。このイベントでは、CommandNameプロパティを参照してどのコマンドボタンが選択されたか調べています。
「注文」のボタンが選択されたときは、「XXXの注文受け付けました」のメッセージを表示します。「取消」のボタンが選択されたときは、「XXXの注文取り消しました」のメッセージを表示します。
30: Sub olstProducts_ItemCommand(s As Object, e As ObjectListCommandEventArgs)
31: If e.CommandName = "Order" Then
32: ActiveForm = frmOrder
33: txtvOrder.Text = String.Format("{0}
の注文受け付けました.", _
34: e.ListItem("ProductName") )
35: ElseIf e.CommandName = "Cancel" Then
36: ActiveForm = frmCancel
37: txtvCancel.Text = String.Format("{0}
の注文取り消しました.", _
38: e.ListItem("ProductName") )
39: End If
40: End Sub
● ObjectListのアイテム別に異なるコマンドを表示するサンプル
図 ObjectListのアイテム別に異なるコマンドを表示するサンプル
このサンプルは、アイテム別に異なるコマンドボタンを表示します。アイテム別に異なるコマンドを表示するには、ObjectListにOnShowItemCommandsイベントを登録します。このサンプルでは、商品名を選択するとき商品区分テーブルから商品名を絞り込んで検索できるように改善しています。
サンプルの行78-81では、Listコントロールを定義しています。Listには、商品区分テーブルをバインドして表示します。行81では、OnItemCommandイベントを登録しています。このイベントには、アイテムを選択したときに制御が渡ります。
77:
78:
80: Decoration="None"
81: OnItemCommand="lstCategories_ItemCommand" />
82:
行85-99では、ObjectListコントロールを定義しています。行89では、OnShowItemCommandsイベントを登録しています。このイベントは、ObjectListのアイテム明細画面にコマンドボタンを表示するときに制御が渡ります。
84:
85:
87: AutoGenerateFields="False"
88: OnItemCommand="olstProducts_ItemCommand"
89: OnShowItemCommands="olstProducts_ShowItemCommands"
90: LabelField="ProductName"
91: TableFields="ProductName;UnitPrice">
92:
93:
94:
95:
96:
97:
98:
99:
104:
Page_Loadイベントでは、ページが最初にロードされたときにSub BindList()を呼び出しています。
10: Sub Page_Load()
11: If Not IsPostBack Then
12: BindList()
13: End If
14: End Sub
Sub BindList()では、商品区分テーブルをListコントロールにバインドしています。行24では、ListのDataSourceプロパティに商品区分テーブルのOleDbDataReaderを設定しています。行25-26では、DataTextField、DataValueFieldプロパティに商品区分テーブルの商品区分名、商品区分IDのフィールドを設定しています。行27では、DataBind()メソッドで商品区分テーブルをバインドしています。
16: Sub BindList()
17: Dim strSQL As String = "Select * From Categories"
18: Dim strCon As String = ConfigurationSettings.AppSettings("conStringNw")
19: Dim con As New OleDbConnection(strCon)
20: Dim cmd As New OleDbCommand(strSQL, con)
21:
22: con.Open()
23: With lstCategories
24: .DataSource = cmd.ExecuteReader(CommandBehavior.CloseConnection)
25: .DataTextField="CategoryName"
26: .DataValueField="CategoryID"
27: .DataBind()
28: End With
30: End Sub
Listコントロールから商品区分名を選択すると、フォームがポストバックされてListのOnItemCommandイベントに制御が渡ります。このイベントの行33では、ListItem.Valueプロパティから、選択したアイテムの商品区分IDを取得しています。行35では、Sub BindObjectList()を呼び出してObjectListに商品テーブルをバインドします。
32: Sub lstCategories_ItemCommand(s As Object, e As ListCommandEventArgs)
33: Dim intCategoryID As Integer = Int32.Parse(e.ListItem.Value)
34: ActiveForm = frmObjectList
35: BindObjectList(intCategoryID)
36: End Sub
Sub BindObjectList()では、商品テーブルから引数で指定された商品区分に属する商品のみ抽出して、ObjectListにバインドします。
38: Sub BindObjectList(intCategoryID As Integer)
39: Dim strSQL As String = "Select * From Products " & _
40: "Where CategoryID = ? " & _
41: "Order by ProductKana"
42: Dim strCon As String = ConfigurationSettings.AppSettings("conStringNw")
43: Dim con As New OleDbConnection(strCon)
44: Dim cmd As New OleDbCommand(strSQL, con)
45:
46: cmd.Parameters.Add("@CategoryID", OleDbType.Integer)
47: cmd.Parameters("@CategoryID").Value = intCategoryID
48:
49: con.Open()
50: With olstProducts
51: .DataSource = cmd.ExecuteReader(CommandBehavior.CloseConnection)
52: .DataBind()
53: End With
55: End Sub
ObjectListのアイテム一覧画面からアイテムを選択すると、フォームがポストバックされて明細画面にコマンドボタンが表示される直前にOnShowItemCommandsイベントに制御が渡ります。このイベントの行58-61では、選択したアイテムの在庫数を調べています。在庫数が0なら、「注文」と「取消」のコマンドボタンを除去して表示しないようにしています。在庫数が0以外のときは、「注文」と「取消」のコマンドボタンが表示されます。
57: Sub olstProducts_ShowItemCommands(s As Object, e As ObjectListShowCommandsEventArgs)
58: If e.ListItem("UnitsInStock") = 0 Then
59: e.Commands.Remove("Order")
60: e.Commands.Remove("Cancel")
61: End If
62: End Sub
ASP.NET Mobileでモバイルサイトを構築するための技術情報を公開中
との事。。。
ありがたやーーー。
Updated
2009.09.30 (Wed)
2009.09.30 (Wed)
まったく、、、。
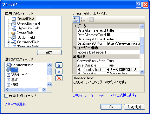
マイクロソフトさんの SQLSERVER2005 をローカルマシンにインストールするのに苦労しまくりました。
ハードウェアの最小要件を満たしていません。
というエラーが必ず起きるのです。
結論
MSXML6がプリインストールされてると SQLSERVER2005 がインストール
できない場合があるから注意しよう
という何とまぁMSさんの不親切なバグ という落ち、、、。
もちろん、調べればいいんです。
http://support.microsoft.com/kb/968749/ja
MSXML コア サービス 6. 0 Service Pack 2 が既にインストールされているとき、SQL Server 2005 セットアップが失敗します
まぁねぇ……
http://msdn.microsoft.com/ja-jp/library/ms143506(SQL.90).aspx
SQL Server 2005 のインストールに必要なハードウェアおよびソフトウェア
に 書いておいて欲しかったですよ、、、。ゴラッ
真剣にハードウェアや、OSの買い替え考えちゃったよ……。
WINDOWS7 WINDOWS VISTA PEN4
結論
PEN D メモリ1GB のうちのソーテック製のPCSTATION DC3020 はまだまだいけます!!
という訳で、同じような要件でひっかかった人は
①
http://support.microsoft.com/kb/290301
から
Windows Installer CleanUp をダウンロード、インストールしてみて、
②
憎っき MSXML6 を一度アンインストール(リムーブ)してみて、
③
もう1度 SQLSERVER2005 をインストールしてみてくださいな。
そしたら、あら、DBインストールできちゃうかも。。。
そういえば、これ1年前にもひっかかって、半日、現場でヒーヒー言ってたっけ。。。
それに気づかない私…って O……rz
私、致命的なバグあるかも……。
SEとしての最小要件を満たしていない気も……。
そういう時は、MSXML6 を リムーブして、明日から新しいスタート!! …… 決まった。
マイクロソフトさんの SQLSERVER2005 をローカルマシンにインストールするのに苦労しまくりました。
ハードウェアの最小要件を満たしていません。
というエラーが必ず起きるのです。
結論
MSXML6がプリインストールされてると SQLSERVER2005 がインストール
できない場合があるから注意しよう
という何とまぁMSさんの不親切なバグ という落ち、、、。
もちろん、調べればいいんです。
http://support.microsoft.com/kb/968749/ja
MSXML コア サービス 6. 0 Service Pack 2 が既にインストールされているとき、SQL Server 2005 セットアップが失敗します
まぁねぇ……
http://msdn.microsoft.com/ja-jp/library/ms143506(SQL.90).aspx
SQL Server 2005 のインストールに必要なハードウェアおよびソフトウェア
に 書いておいて欲しかったですよ、、、。ゴラッ
真剣にハードウェアや、OSの買い替え考えちゃったよ……。
WINDOWS7 WINDOWS VISTA PEN4
結論
PEN D メモリ1GB のうちのソーテック製のPCSTATION DC3020 はまだまだいけます!!
という訳で、同じような要件でひっかかった人は
①
http://support.microsoft.com/kb/290301
から
Windows Installer CleanUp をダウンロード、インストールしてみて、
②
憎っき MSXML6 を一度アンインストール(リムーブ)してみて、
③
もう1度 SQLSERVER2005 をインストールしてみてくださいな。
そしたら、あら、DBインストールできちゃうかも。。。
そういえば、これ1年前にもひっかかって、半日、現場でヒーヒー言ってたっけ。。。
それに気づかない私…って O……rz
私、致命的なバグあるかも……。
SEとしての最小要件を満たしていない気も……。
そういう時は、MSXML6 を リムーブして、明日から新しいスタート!! …… 決まった。
Updated
2009.10.26 (Mon)
2009.10.26 (Mon)
タイトルどおり
ASP.NET で 出力したEXCELファイルを EXCEL2007で開くと真っ白になる
という事なんですが、
こちらの顔は真っ青ですよ!!
ググッたら出てきたのがこれ
http://www.atmarkit.co.jp/bbs/phpBB/viewtopic.php?topic=2945&forum=7
サービスパックの適用ですか……
ここからダウンロードページへ
SP-1とSP-2がありますからねー。
それにしても、同じMSのソフトウェアで、この互換性のバグは
どうなんでしょう??
第一、vs2008とoffice の連動性って、本当イマイチなんですよね。
まぁ、サーバースクリプトとしてのアプリケーションとして、
officeを利用しずらい構造なのが原因(もともとofficeはクライアント
ソフトですからねW)なんでしょうけど、もうちょっと、asp.NET
もofficeと連動した、アプリケーション作成ができてもいい気がする
んですけど……。
ASP.NET で 出力したEXCELファイルを EXCEL2007で開くと真っ白になる
という事なんですが、
こちらの顔は真っ青ですよ!!
ググッたら出てきたのがこれ
http://www.atmarkit.co.jp/bbs/phpBB/viewtopic.php?topic=2945&forum=7
サービスパックの適用ですか……
ここからダウンロードページへ
SP-1とSP-2がありますからねー。
それにしても、同じMSのソフトウェアで、この互換性のバグは
どうなんでしょう??
第一、vs2008とoffice の連動性って、本当イマイチなんですよね。
まぁ、サーバースクリプトとしてのアプリケーションとして、
officeを利用しずらい構造なのが原因(もともとofficeはクライアント
ソフトですからねW)なんでしょうけど、もうちょっと、asp.NET
もofficeと連動した、アプリケーション作成ができてもいい気がする
んですけど……。
<<
前のページ
最新記事
(10/26)
(09/30)
(08/18)
(07/13)
(06/12)
(05/27)
(05/26)
(12/17)
(12/14)
(08/08)
最新コメント
[10/25 Veneprink]
[10/25 Veneprink]
[08/25 BlelayBot]
[07/04 Cevytrinueree]
[05/27 Cevytrinueree]
リンク
カレンダー
| 06 | 2025/07 | 08 |
| S | M | T | W | T | F | S |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 | 31 |
カテゴリー
最新トラックバック
フリーエリア
プロフィール
HN:
ニセイタ
年齢:
48
HP:
性別:
男性
誕生日:
1977/01/01
職業:
システムエンジニア
趣味:
格闘技
自己紹介:
現在、将来の起業を目標に、同志と日々奮闘中。
このブログを通して、成功するため、恋愛をうまく
成就させるための、学びを極める所存。
このブログを通して、成功するため、恋愛をうまく
成就させるための、学びを極める所存。
ブログ内検索
最古記事
(09/06)
(09/07)
(09/20)
(09/26)
(09/26)
(10/11)
(10/26)
(10/27)
(10/27)
(10/31)
アクセス解析
カウンター

