<< | 2024 年05 月 | 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | >>
Updated
2024.05.05 (Sun)
2024.05.05 (Sun)
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
Updated
2009.05.26 (Tue)
2009.05.26 (Tue)
携帯サイトの開発をASPですることにしたのであるが、これが、なかなか難しい。
まず、私の開発環境は VISUAL STUDIO 2008 + DBは sqlserver 2005である。
ここで、開発経験のある方はピンとくるかもしれないが、日本の携帯サイト開発は
VISUAL STUDIO 2008 よりも、VISUAL STUDIO 2005 の方がすぐれているという事実がある。
なぜなら、VISUAL STUDIO 2005では 標準装備であった mobile control が2008では
突然消えてしまったからである。
これには、マイクロソフト、VisualStudio2008 に落胆したユーザーは日本にゴロゴロ
といる事であろう。
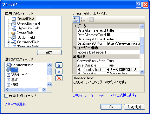
ただし、全くできないわけではなく、テンプレートをインストールして、
プレビュー等は、エミュレーター的な docomoのi-mode携帯ブラウザを使えば良い。
詳しくは @IT の記事を参照して欲しい。
http://www.atmarkit.co.jp/fdotnet/dotnettips/725vs2008mobile/vs2008mobile.html
マイクロソフトのモバイル開発チームブログ
http://blogs.msdn.com/webdevtools/archive/2007/09/17/tip-trick-asp-net-mobile-development-with-visual-studio-2008.aspx
I-mode HTML シュミレーター
http://www.nttdocomo.co.jp/service/imode/make/content/browser/html/index.html
au シュミレーター
「 Openwave SDK3.3.1K 」
http://www.au.kddi.com/ezfactory/tool/ue/index.html
SoftBank用
「 ウェブコンテンツヴューア 」
https://creation.mb.softbank.jp/members/index.html
VISUALSTUDIO2008 に モバイル開発用のテンプレートをインストールしたらば、
一旦モバイル開発用のテンプレートを開いて、既存のWEB.confgは 削除することも
忘れずに。
Web.config も携帯開発用の web.config を使わないと駄目である。
この各キャリア用のVIEWER をダウンロードしたら、後は、VISUALSTUDIO2008 の
モバイル開発テンプレートの aspx をアクティブにして、
ファイルから ブラウザの選択を行い、各キャリア用のVIEWERのexeを登録した後に、
デバッグを行う前に、規定のブラウザに選択すればよい。
The development of the ASP of Japanese mobile sites to be in this difficult.
First, my development environment VISUAL STUDIO 2008 + DB in sqlserver 2005.
Here, you have development experience may come to develop a mobile site in Japan
VISUAL STUDIO 2008 than, VISUAL STUDIO 2005 that are better than
There is real.
Because, VISUAL STUDIO 2005 standard was in 2008 in the mobile control
Is
Because it suddenly disappeared.
This includes Microsoft, VisualStudio2008 grounder to the user who is disappointed in Japan
Grounder
I would have.
However, not exactly not, install the template
And preview, and the i-mode emulator docomo good using mobile browser
.
@ IT For more information please refer to the article.
http://www.atmarkit.co.jp/fdotnet/dotnettips/725vs2008mobile/vs2008mobile.html
Microsoft Mobile Development Team Blog
http://blogs.msdn.com/webdevtools/archive/2007/09/17/tip-trick-asp-net-mobile-development-with-visual-studio-2008.aspx
I-mode HTML simulator
http://www.nttdocomo.co.jp/service/imode/make/content/browser/html/index.html
au simulator
"Openwave SDK3.3.1K"
http://www.au.kddi.com/ezfactory/tool/ue/index.html
For SoftBank
"UEBUKONTENTSUVUYUA"
https://creation.mb.softbank.jp/members/index.html
After installing it VISUALSTUDIO2008 templates for mobile development,
Open the template for the mobile once developed, is to remove the existing WEB.confg
Also
Remember.
Web.config for mobile development and the need to use the web.config.
For each carrier VIEWER After downloading this, then, VISUALSTUDIO2008 of
Aspx template and active mobile development,
Select the browser from the file, for each carrier VIEWER of the registered exe
,
Before debugging, you can choose the provisions in the browser.
まず、私の開発環境は VISUAL STUDIO 2008 + DBは sqlserver 2005である。
ここで、開発経験のある方はピンとくるかもしれないが、日本の携帯サイト開発は
VISUAL STUDIO 2008 よりも、VISUAL STUDIO 2005 の方がすぐれているという事実がある。
なぜなら、VISUAL STUDIO 2005では 標準装備であった mobile control が2008では
突然消えてしまったからである。
これには、マイクロソフト、VisualStudio2008 に落胆したユーザーは日本にゴロゴロ
といる事であろう。
ただし、全くできないわけではなく、テンプレートをインストールして、
プレビュー等は、エミュレーター的な docomoのi-mode携帯ブラウザを使えば良い。
詳しくは @IT の記事を参照して欲しい。
http://www.atmarkit.co.jp/fdotnet/dotnettips/725vs2008mobile/vs2008mobile.html
マイクロソフトのモバイル開発チームブログ
http://blogs.msdn.com/webdevtools/archive/2007/09/17/tip-trick-asp-net-mobile-development-with-visual-studio-2008.aspx
I-mode HTML シュミレーター
http://www.nttdocomo.co.jp/service/imode/make/content/browser/html/index.html
au シュミレーター
「 Openwave SDK3.3.1K 」
http://www.au.kddi.com/ezfactory/tool/ue/index.html
SoftBank用
「 ウェブコンテンツヴューア 」
https://creation.mb.softbank.jp/members/index.html
VISUALSTUDIO2008 に モバイル開発用のテンプレートをインストールしたらば、
一旦モバイル開発用のテンプレートを開いて、既存のWEB.confgは 削除することも
忘れずに。
Web.config も携帯開発用の web.config を使わないと駄目である。
この各キャリア用のVIEWER をダウンロードしたら、後は、VISUALSTUDIO2008 の
モバイル開発テンプレートの aspx をアクティブにして、
ファイルから ブラウザの選択を行い、各キャリア用のVIEWERのexeを登録した後に、
デバッグを行う前に、規定のブラウザに選択すればよい。
The development of the ASP of Japanese mobile sites to be in this difficult.
First, my development environment VISUAL STUDIO 2008 + DB in sqlserver 2005.
Here, you have development experience may come to develop a mobile site in Japan
VISUAL STUDIO 2008 than, VISUAL STUDIO 2005 that are better than
There is real.
Because, VISUAL STUDIO 2005 standard was in 2008 in the mobile control
Is
Because it suddenly disappeared.
This includes Microsoft, VisualStudio2008 grounder to the user who is disappointed in Japan
Grounder
I would have.
However, not exactly not, install the template
And preview, and the i-mode emulator docomo good using mobile browser
.
@ IT For more information please refer to the article.
http://www.atmarkit.co.jp/fdotnet/dotnettips/725vs2008mobile/vs2008mobile.html
Microsoft Mobile Development Team Blog
http://blogs.msdn.com/webdevtools/archive/2007/09/17/tip-trick-asp-net-mobile-development-with-visual-studio-2008.aspx
I-mode HTML simulator
http://www.nttdocomo.co.jp/service/imode/make/content/browser/html/index.html
au simulator
"Openwave SDK3.3.1K"
http://www.au.kddi.com/ezfactory/tool/ue/index.html
For SoftBank
"UEBUKONTENTSUVUYUA"
https://creation.mb.softbank.jp/members/index.html
After installing it VISUALSTUDIO2008 templates for mobile development,
Open the template for the mobile once developed, is to remove the existing WEB.confg
Also
Remember.
Web.config for mobile development and the need to use the web.config.
For each carrier VIEWER After downloading this, then, VISUALSTUDIO2008 of
Aspx template and active mobile development,
Select the browser from the file, for each carrier VIEWER of the registered exe
,
Before debugging, you can choose the provisions in the browser.
PR
Updated
2009.06.12 (Fri)
2009.06.12 (Fri)
GridViewのフィールドの値で、DBの項目の値に応じて画像を表示する方法を
紹介したい。
GridViewのImageField/HyperLinkFieldの使い方である。
紹介HP
http://www.atmarkit.co.jp/fdotnet/dotnettips/807aspgridvwimage/aspgridvwimage.html
スレッド
http://www.atmarkit.co.jp/bbs/phpBB/viewtopic.php?topic=37793&forum=7
紹介HPにもあるとおり
DataImageUrlFieldには DBから挿入するフィールド名
DataImageUrlFormatString には 実際の値(画像のURL)を入力
つまり、フィールド名に対して、値は直接画像のURLを送るというイメージで、OK

たとえばプログラム上で画像を出力する操作を行うとしたら、
データテーブル準備
Dim dt As DataTable = New DataTable()
Dim dr As DataRow
dt.Columns.Add(New DataColumn("フィールド名", GetType(String)))
dr = dt.NewRow()
ストアド呼び出し
Dim TAAdapter As ストアドtableAdapter = _
New ストアドTableAdapter
Dim dtTB As ストアドDataTable = ストアドDataTable
TAAdapter_new.Fill(dtTB, 引数…)
If Not IsDBNull(dtTB.Rows(0).Item("フィールド名 ")) Then
Select Case dtTB2_new.Rows(0).Item("フィールド名 ")
Case "1"
dr(4) = "http://k.yimg.jp/images/top/sp/logo.gif"
Case "2"
dr(4) = "http://homepage3.nifty.com/hirochang/titlea.gif"
Case "3"
dr(4) = "http://www.dab.hi-ho.ne.jp/takasito/Google.jpg"
Case "4"
dr(4) = "http://www.google.co.jp/intl/ja_jp/images/logo.gif"
Case "5"
dr(4) = "http://image.excite.co.jp/feed/snap/09_06_12_01.gif"
Case "6"
dr(4) = "http://oogle.com/images/logo2.png"
Case "7"
dr(4) = "http://k.yimg.jp/images/top/sp/logo.gif"
Case "8"
dr(4) = "http://k.yimg.jp/images/top/sp/logo.gif"
Case Else
End Select
End If
dt.Rows.Add(dr)
Me.GridView1.DataSource = dt
GridView1.DataBind()
ASP側のイメージフィールドは
という感じである。

省いた所も多いので、皆の方、それぞれのやり方で
DB
↓
値を取得
↓
値に応じて、画像のURLをGridViewのフィールド名に送る
というプロセスを考えてみてほしい。
紹介したい。
GridViewのImageField/HyperLinkFieldの使い方である。
紹介HP
http://www.atmarkit.co.jp/fdotnet/dotnettips/807aspgridvwimage/aspgridvwimage.html
スレッド
http://www.atmarkit.co.jp/bbs/phpBB/viewtopic.php?topic=37793&forum=7
紹介HPにもあるとおり
DataImageUrlFieldには DBから挿入するフィールド名
DataImageUrlFormatString には 実際の値(画像のURL)を入力
つまり、フィールド名に対して、値は直接画像のURLを送るというイメージで、OK
たとえばプログラム上で画像を出力する操作を行うとしたら、
データテーブル準備
Dim dt As DataTable = New DataTable()
Dim dr As DataRow
dt.Columns.Add(New DataColumn("フィールド名", GetType(String)))
dr = dt.NewRow()
ストアド呼び出し
Dim TAAdapter As ストアドtableAdapter = _
New ストアドTableAdapter
Dim dtTB As ストアドDataTable = ストアドDataTable
TAAdapter_new.Fill(dtTB, 引数…)
If Not IsDBNull(dtTB.Rows(0).Item("フィールド名 ")) Then
Select Case dtTB2_new.Rows(0).Item("フィールド名 ")
Case "1"
dr(4) = "http://k.yimg.jp/images/top/sp/logo.gif"
Case "2"
dr(4) = "http://homepage3.nifty.com/hirochang/titlea.gif"
Case "3"
dr(4) = "http://www.dab.hi-ho.ne.jp/takasito/Google.jpg"
Case "4"
dr(4) = "http://www.google.co.jp/intl/ja_jp/images/logo.gif"
Case "5"
dr(4) = "http://image.excite.co.jp/feed/snap/09_06_12_01.gif"
Case "6"
dr(4) = "http://oogle.com/images/logo2.png"
Case "7"
dr(4) = "http://k.yimg.jp/images/top/sp/logo.gif"
Case "8"
dr(4) = "http://k.yimg.jp/images/top/sp/logo.gif"
Case Else
End Select
End If
dt.Rows.Add(dr)
Me.GridView1.DataSource = dt
GridView1.DataBind()
ASP側のイメージフィールドは
という感じである。
省いた所も多いので、皆の方、それぞれのやり方で
DB
↓
値を取得
↓
値に応じて、画像のURLをGridViewのフィールド名に送る
というプロセスを考えてみてほしい。
最新記事
(10/26)
(09/30)
(08/18)
(07/13)
(06/12)
(05/27)
(05/26)
(12/17)
(12/14)
(08/08)
最新コメント
[10/25 Veneprink]
[10/25 Veneprink]
[08/25 BlelayBot]
[07/04 Cevytrinueree]
[05/27 Cevytrinueree]
リンク
カレンダー
| 04 | 2024/05 | 06 |
| S | M | T | W | T | F | S |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
カテゴリー
最新トラックバック
フリーエリア
プロフィール
HN:
ニセイタ
年齢:
47
HP:
性別:
男性
誕生日:
1977/01/01
職業:
システムエンジニア
趣味:
格闘技
自己紹介:
現在、将来の起業を目標に、同志と日々奮闘中。
このブログを通して、成功するため、恋愛をうまく
成就させるための、学びを極める所存。
このブログを通して、成功するため、恋愛をうまく
成就させるための、学びを極める所存。
ブログ内検索
最古記事
(09/06)
(09/07)
(09/20)
(09/26)
(09/26)
(10/11)
(10/26)
(10/27)
(10/27)
(10/31)
アクセス解析
カウンター

